久しぶりの武井です。
社内で週1、持ち回りで勉強会というのをやっているのですが、その中で私が発表した内容を公開してみます。
レスポンシブWebサイトと呼ばれるものが登場して長らく経ちましたが、その手法についてアップデートせずに、なんとなくで作ってたりするなぁと思い立ったのがきっかけです。
メディアクエリ・コンテナクエリと単位の話もまとめたかったのですが、今回はブレイクポイントについて。
久しぶりの武井です。
社内で週1、持ち回りで勉強会というのをやっているのですが、その中で私が発表した内容を公開してみます。
レスポンシブWebサイトと呼ばれるものが登場して長らく経ちましたが、その手法についてアップデートせずに、なんとなくで作ってたりするなぁと思い立ったのがきっかけです。
メディアクエリ・コンテナクエリと単位の話もまとめたかったのですが、今回はブレイクポイントについて。
こんにちは。武井です。
久しぶりに重い腰というか手?を動かしてTips記事を書きます。
WordPressの「Gutenberg(グーテンベルク)」エディタを使用して、カスタム投稿タイプやカスタムフィールドなどでカスタマイズする案件を初めて担当したので、今までのエディタとの違いで困ったことや対処した方法を紹介します。
「Gutenberg(グーテンベルク)」とはWodPress5.0から導入されたWordPressの新エディタです。
従来のエディタ「Classic Editor」は、2021年末にサポート終了するとのことで、今後は「Gutenberg(グーテンベルク)」が主流になっていくかと思われます。
【2019年最新版】Gutenbergの使い方!WordPress初心者でもわかる図解あり|wp.geek
2018年にリリースされたにも関わらず、2020年現在「Gutenberg(グーテンベルク)」はあまり普及していないよう、私の周りでもディレクターやエンジニアでもその存在を知らない人が多いと感じてます。
というのも、入力画面がエディタだけでなく、サイドメニューも含めて大幅に変更されており、使用感が圧倒的に変わるので、見慣れない人は敬遠しがちなのかと思います。
しかし、慣れればブロックエディタという積み上げ方式の入力は、記事系のページなどでは大変使い勝手がよいです。
その一方で、カスタムフィールド中心でエディタを使用しないようなページではあまりそのメリットがないようにも思えます。
ところが、「Block Lab」というプラグインを使って「カスタムブロック」という機能を利用するとかなりカスタマイズの幅が広がります。
こちらはまだ案件実践していないので、またの機会に記事にしたいと思います。
今やWebサイトを作る際に、CSS Transitionでアニメーションをつけるのが定番となっていますが、Safariでは度々ちらつき問題に遭遇します。
実際に遭遇された方でないと想像しづらいかもしれませんが、文字が細くなる または 薄くなる、戻るといった具合で、ちかちかっとするような感じです。
以下2つのパターンで大体対応できたので、紹介します。
概ね、以下を指定することで解決しました。
-webkit-backface-visibility:hidden;
backface-visibility:hidden;参考にしたサイトではその他いくつか対処法が書いてあります。
参考:「CSS Transformsで画面がちらつくときの対処法 – ゆめいろデザイン」
以下で一発解決しました。
html{
-webkit-font-smoothing: antialiased;
}アンチエイリアス処理をデフォルトに戻す場合は、bodyに対して以下のように指定すればOK
body{
-webkit-font-smoothing: subpixel-antialiased;
}
参考:「font-smoothingでOSXでのフォントのレンダリング方法を調整する」
参考:「Safariでopacityの操作をすると描画がチラつく件 – thamamurの日記」

WordPressのお仕事の機会が多いので、最近よく使っているプラグインをまとめてみました。
一般的によく使われてるものから、「日本の受託Web制作案件」において役立つなーという視点からオススメのものをご紹介。
ちょこちょこプラグイン以外にも必要な情報も入れてます。
https://ja.wordpress.org/plugins/advanced-custom-fields/
管理画面で簡単にカスタムフィールドの設定が出来るようになるプラグインです。
入力タイプも「カラーピッカー」「GoogleMap」などに対応し多機能な上に、必須の有無や、デフォルト値・返り値の設定、プレースホルダーなど細かいところまで設定出来ます。
GoogleMapを使うにはAPI keyが必要なのですが、執筆現在ではプラグインの設定画面などからはkeyの設定がないので、function.phpから設定します。
参考記事:「Advanced Custom FieldのGoogle Map機能にAPIキーを登録する方法 | 自由なステージ」
https://www.advancedcustomfields.com/add-ons/repeater-field/
Advanced custom fieldのアドオンです。有料ですが、めちゃくちゃ便利なのでオススメしたいです。
入力欄を任意の数増やすことができるリピート入力欄を設定できます。しかもリピートの中でリピートさせる入れ子にも対応してます。
例えば経歴や年表などの行数が決まってない入力項目がある時や、ブログ記事でWYSIWYGエディタでなくパターンの決まった入力欄にしたいけど自由に数を増やしたい、といった時に使います。
参考記事:「Advanced Custom Feld のアドオン Repeater Field の表示方法 – by Takumi Hirashima」
テキストを選択(ドラッグ、ハイライト)した時の色ってCSSで変えられるんですよね。
普段あまり変えることがないのですが、たまたま必要な機会があった時に「あれ、Chomeで色が暗いぞ?」と気づいた話。
小ネタとしてメモしておきます。
::selection{
background: #059;
color: #eee;
}
::-moz-selection{
background: #059;
color: #eee;
}
これだけです。::selection 擬似要素というそうです。
Firefox(Gecko)はプレフィックス(-moz-)が必要です。
color、background、background-color、text-shadowのみ使えます。
ただし、そもそも非標準なので、将来的にサポートされないかも?
※2017/02/16時点、IE11およびその他は現時点最新バージョンにて確認。
スマホ(iOS)のバグ?のお話です。
いつもこの問題に直面するのですが、検索しても出てこないので書いてみます。
※2017/01/11時点、検証可能な範囲 iOS8.4 〜 10.2で発生を確認。
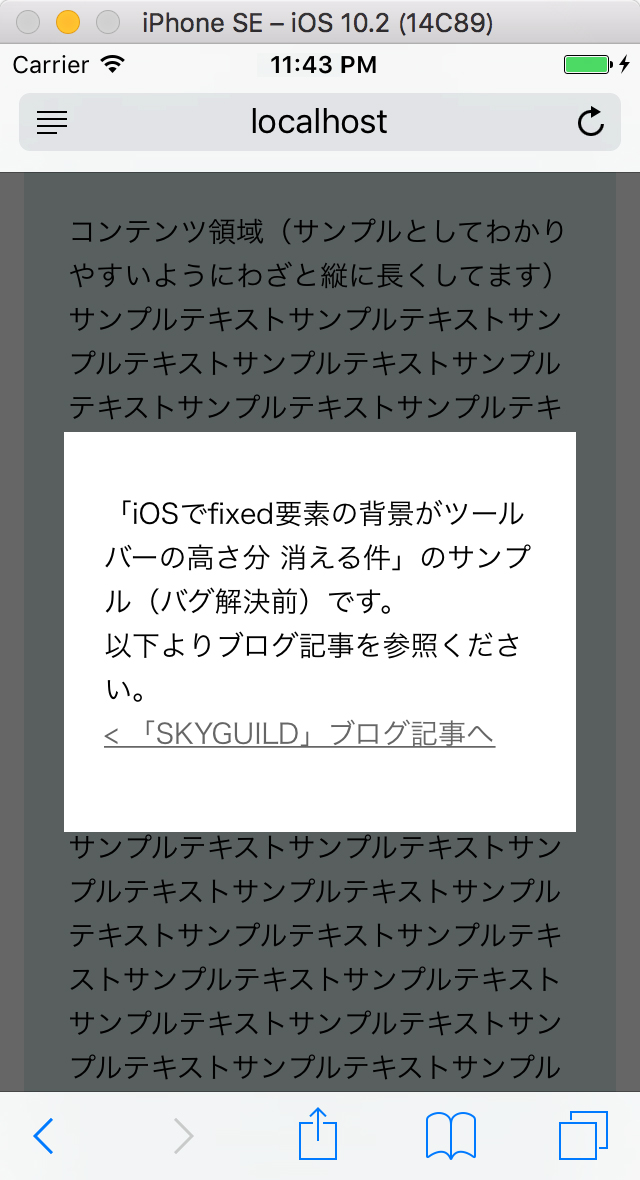
モーダルウィンドウなどを実装する時に、ブラウザ全面に背景色を引いたfixed要素を置くことはよくありますよね。
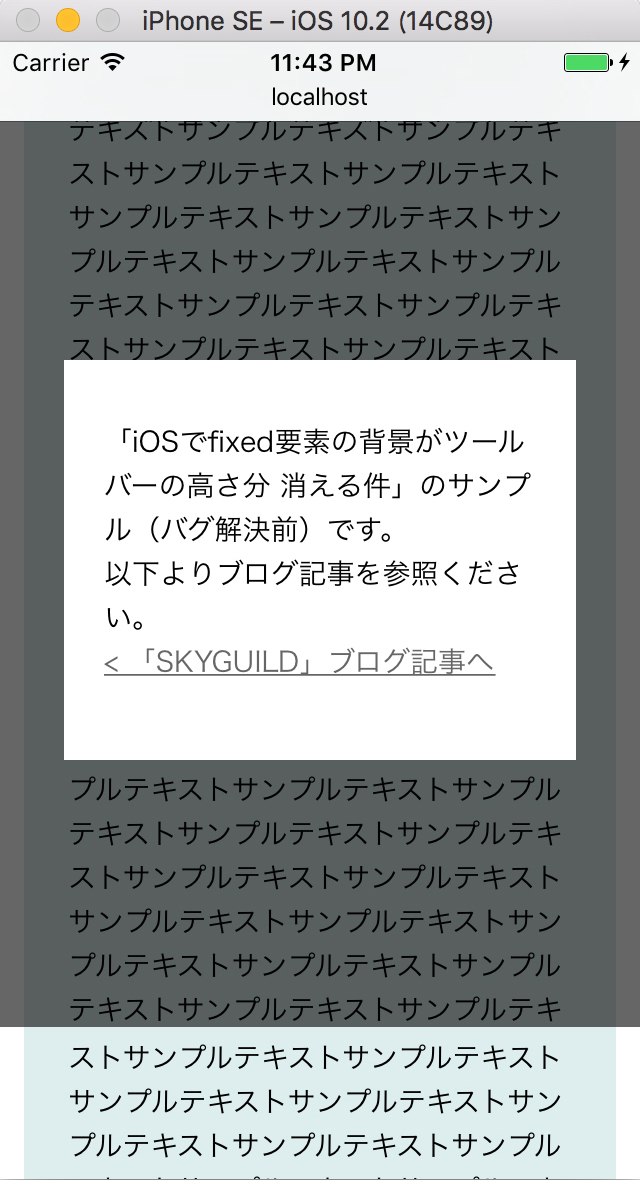
iOSにおいて、ツールバーが一度出た状態からスクロールして、ツールバーが消える時にこの高さ分(よりやや多め) 背景が消えてしまう問題があります。
文章で説明してもよくわからないと思うので、以下をご覧ください。


数秒以内に正しい状態に治るので大きな問題ではないのですが、割と気になります。
解決方法としては、fixed要素には背景をつけず、背景用のabsolute要素を別に配置する、となります。
発生状態のコードと、解決後のコードを解説します。

「今年お世話になったCSS Advent Calendar 2016 – Adventar」の記事です。
残念ながら前3日開いてしまってるので、5記事目になります。
後ろも空いてるので、誰か今からでもぜひ登録してください!
もちろんIE以外にも各主要ブラウザ(基本 最新版)で使えることが前提ですが、やはり影響が大きいのはIEの対応状況です。
フリーランスで受託のコーディングをしているのですが、
今年はほとんどが「IE10以上の対応」でした。
去年は「IE9以上」が多く、「IE8」の対応もありました。
ここ半年は「IE11以上」の案件もちらほらあるので、来年はもう「IE11、Microsoft Edge対応」だけになるのではないかと(密かに願ってます)
※当然、案件の事情によって様々かと思います。あくまで私が対応した中での実感です。
レスポンシブの案件は去年から多かったのですが、今年はPCでもサイズ別にレイアウトを変えるようなリキッドレイアウトの対応が多かったです。
また、CSSアニメーションでアイコンやパネルの形を変化させるような、やや複雑なアニメーションの機会が増えました。
こんにちは、武井です。
最近リキッドレイアウト(可変レイアウトの一種)の案件が増えてきました。
リキッドレイアウトと言えば5年ほど前に流行ったような気がしますが、ブラウザ幅100%で展開するサイトはビジュアル的にもインパクトがあり、昨今でも可変レイアウトの需要は高いようです。
リキッドレイアウトは可変レイアウトの一種で、相対値(%)で幅を指定します。
閲覧環境に合わせた幅に可変できるのがメリットですが、「ナビゲーションの幅が可変すると使いづらい」など一部 固定幅にしたい時があります。
今回はそんな 「固定幅 + リキッドレイアウト」の実装方法ついてご紹介。
