明けましておめでとうございます。
SKYGUILDの武井です。
旧年中お世話になった皆様、本当にありがとうございました。
おかげさまで、フリーランスとして順調に2年目を過ごしてまいりました。
本年も変わらぬご愛顧の程、よろしくお願い申し上げます。
さて、突然話は変わりますが、
新年一発目のアウトプットを何か作ろう!と思い、CSSイラストに初挑戦しました。

CSSイラストについて
画像を使わずにHTMLとCSSのみで作ったイラストのことを指します。
「CSS3 ドラえもん – Pure CSS Design」が有名ですが、他にも驚くほど細かいイラストをCSSで表現してる例はたくさんありました。
参考にした記事を少しだけ紹介します。
「CSSで絵を描く!?今日から作れる達人のコツをご紹介」
「CSSを覚えたい人はCSSで絵を描くと幸せになれるかも?」
「【CSS】CSSでイラストを描くことで学んだborder-radiusとか:afterとかいろいろ」
制作の途中経過
目は簡単だったので「イケてる!イケてるよ!」とテンションが上がった後に、体の毛を生やしてる途中で心が折れたところ。

トサカを作ったところでコツを掴み、楽しくなってきて順調に肉髯まで作ったところ。

くちばしとグラデーション等を足して、完成間近。
残りは毛並みと全体の色味を調整し、ひたすら隙間埋め。

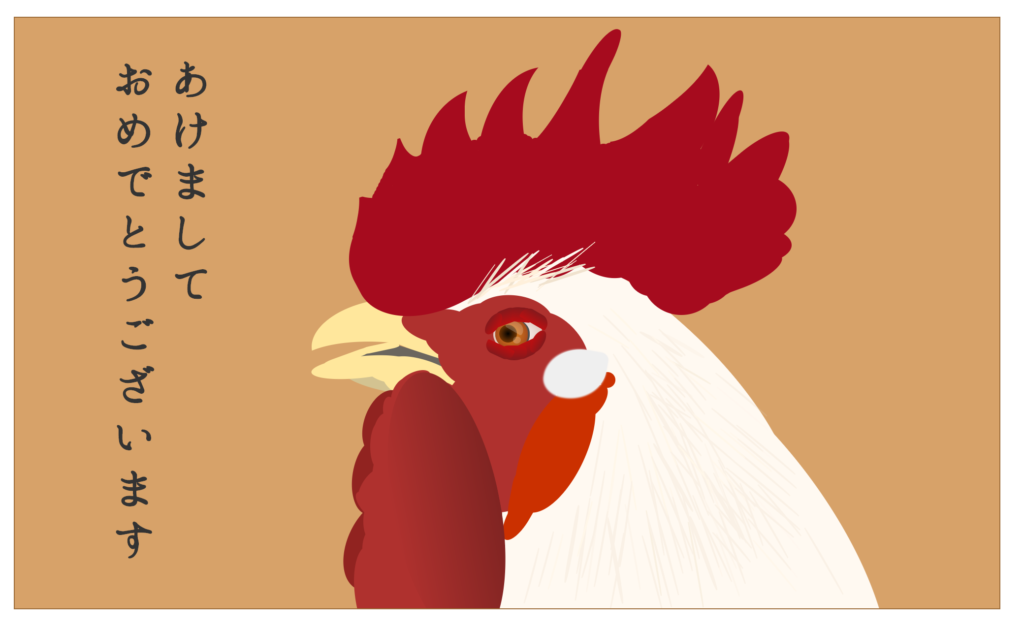
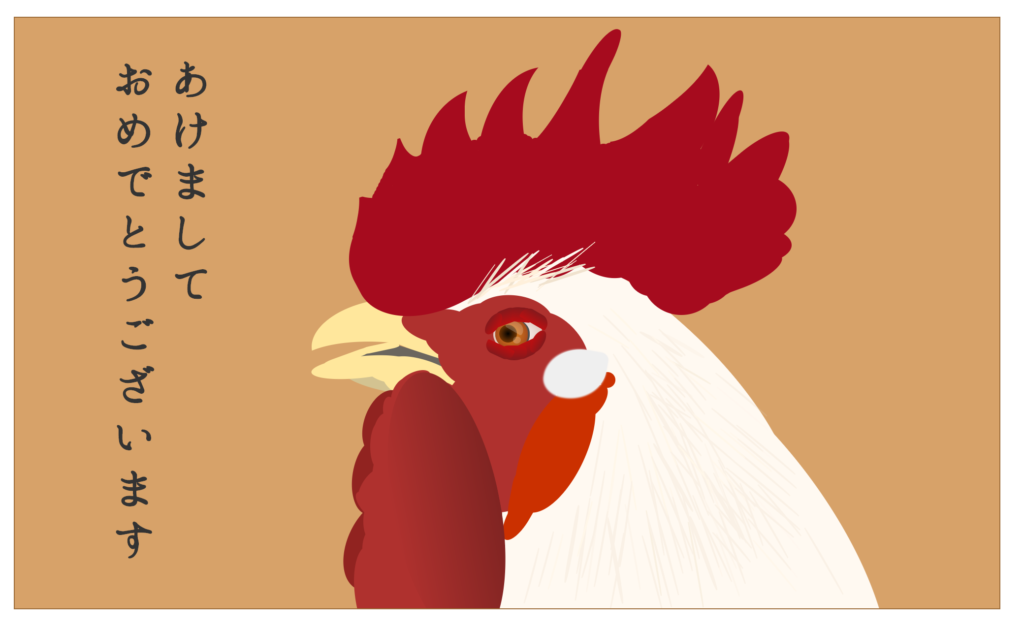
背景と文字を装飾して、完成!

デモ
何故、作ろうと思ったのか
せっかくなので仕事では機会がないようなもの、CSSを使って楽しめるもの、一応 新年に関連するものを作りたいなーと思い、前から興味あったCSSイラストに挑戦することにしました。
あと普段から趣味で、イラストレーターで写真をトレースしてイラストを作ることがあったので、「CSSイラストも似たような感じで作れそうだし、楽しそうだな」くらいに考えてました。
今回のイラストは、フリーの写真素材を参考に
トレースするように各要素を上に重ねながらちぎり絵のように作りました。
何の役に立つのか
特にないです。
役に立つ・・・と言えることはないですね。強いて言うなら、box-shadowとborder-radiusの応用術が学べたくらいでしょうか。
純粋に勉強目的でやろうと思っている方にはオススメしません。イラスト作るのが好きで、CSSずらずら書いてて楽しいなと思える方はお楽しみとして挑戦してみてください。
作ってみてどうだったか
要領を得るまで「地獄の作業だな、やらなきゃよかった」って思ってました(笑)
途中からコツを掴んでまた楽しくなってきて、なんとか最後まで作りきれました。
やってみて楽しかったな―と思いますが、けっこう大変でした。
次やることがもしあったら、もっと曲線とか繋ぎ目をきれいに作れるようにしたいです。
今年の抱負
せっかくの新年一発目の記事なので、唐突ですが今年の抱負でしめさせてもらいます。
・React.jsかRiot.jsを実践レベルで使い込む。
・CSS3のFlexboxを使い込む。
・WordPressのプラグイン開発をする。
・MTの仕事もしたい。
・またイベント主催する、登壇もたくさんする。
・そして、CSSじゃなくイラレでイラスト作りたい。
という感じで今年も一年がんばっていきます!
本年もよろしくお願いいたします。